I want to share how to easily create a cool and good looking email template in just a few minutes.
Actually this is a part of the series of blogs about HTML emails that I am planning on writing soon.
We will be using a powerful drag-and-drop editor by BeeFree. This is something that I personally use on my projects.
Of course, you can build your HTML email from scratch, but that might take some extra time and effort. Or maybe you come from a non-technical background and you are looking for a no-code solution. Anyway, this tool is good enough to suit needs of users regardless of their experience in tech.
Therefore, there are many benefits that you can get out of the box by using HTML email template editor and I will mention some of them:
- Major email client support (Gmail, Outlook, etc)
- Responsive design
- Beautifully designed templates to start with
- Image editing
- Live preview
- Reusability
- Undo option and edit history
- Drag-and-drop editor with pre-defined UI components
- Ability to cooperate with your team
I like using BEE because it features all of these things and they even offer almost everything in the free version.
So let's get into it. 👇
Go to the BeeFree website and sing up.
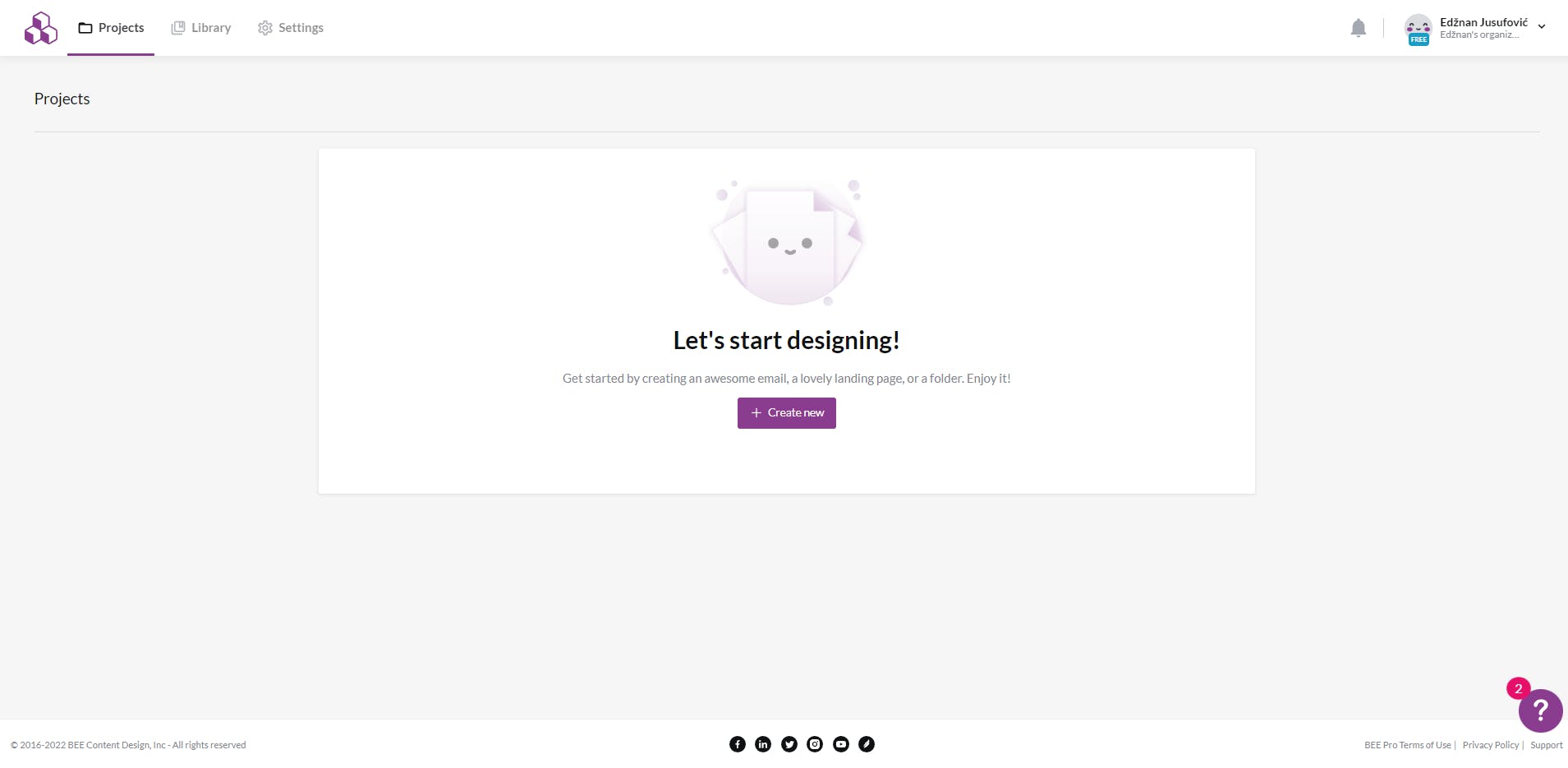
After you are done with sign up process, navigate to Projects section and click on Create new button.

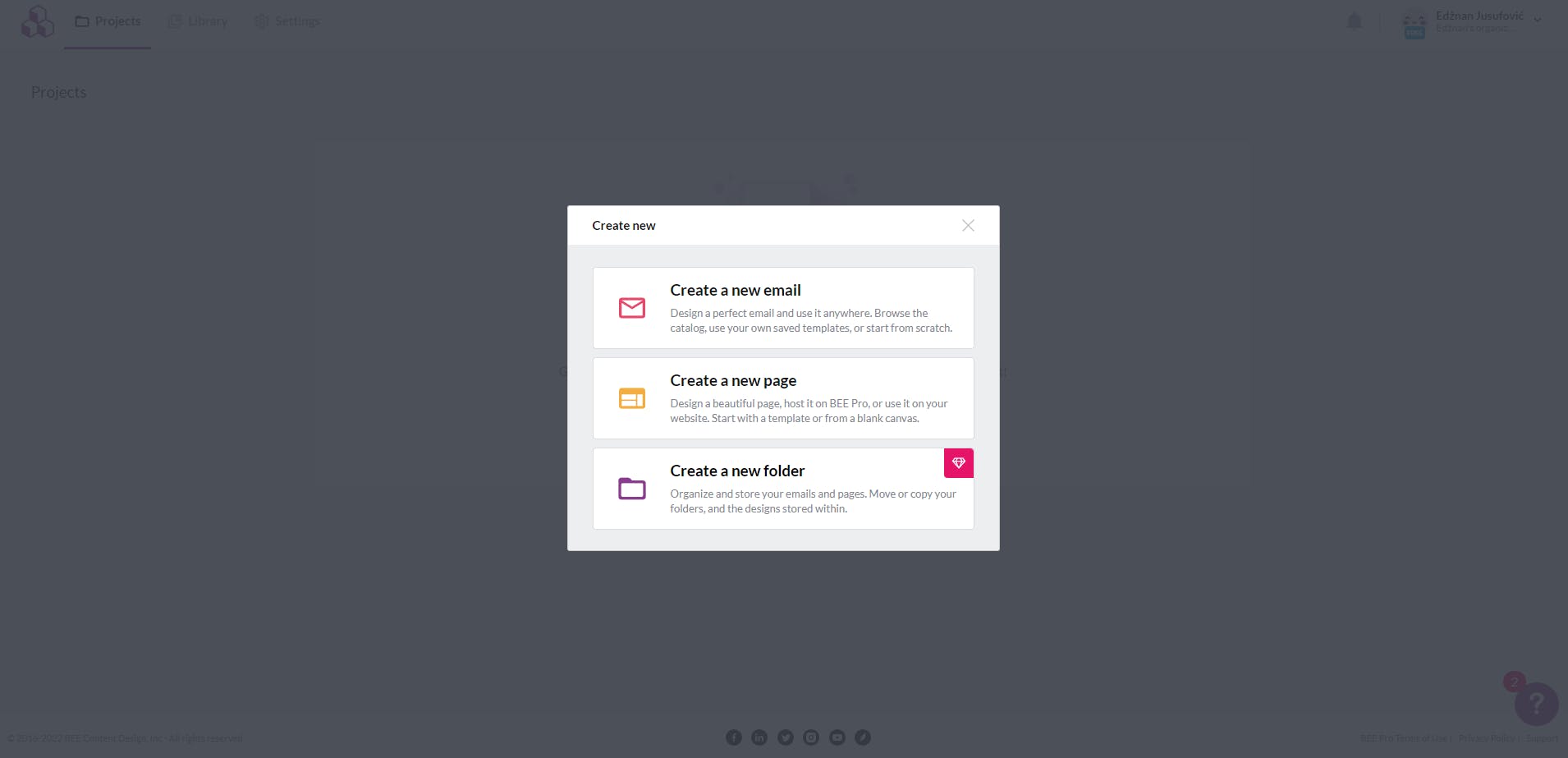
Click on the Create a new email option in the popup window.

Now, on the left hand side you see the categories in the side menu. There is a huge selection of different types of emails and it can probably suit your needs when it comes to picking a template. If you like to build your own thing then you can simply start designing without a template.
I have selected one of the e-commerce templates.

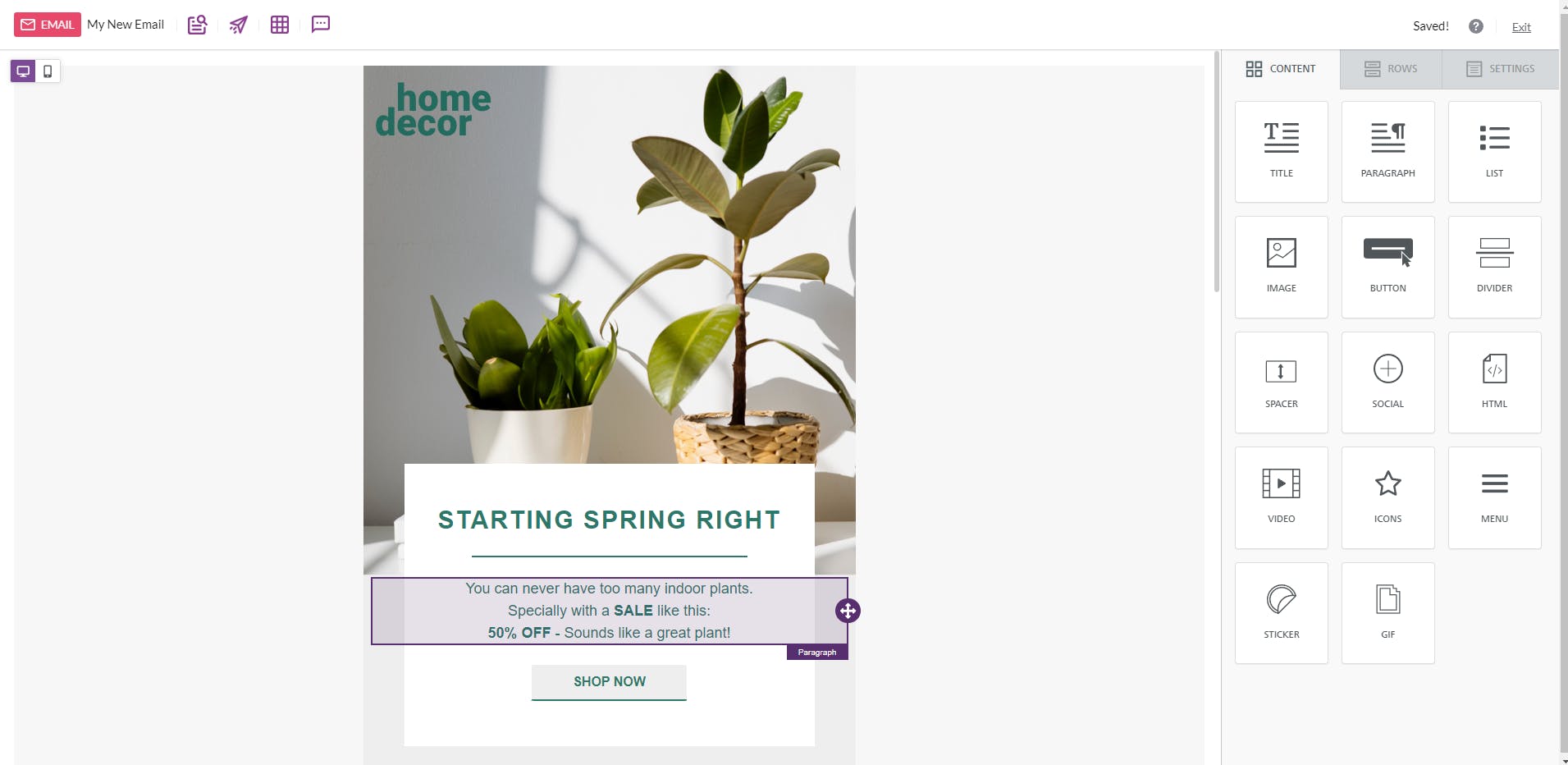
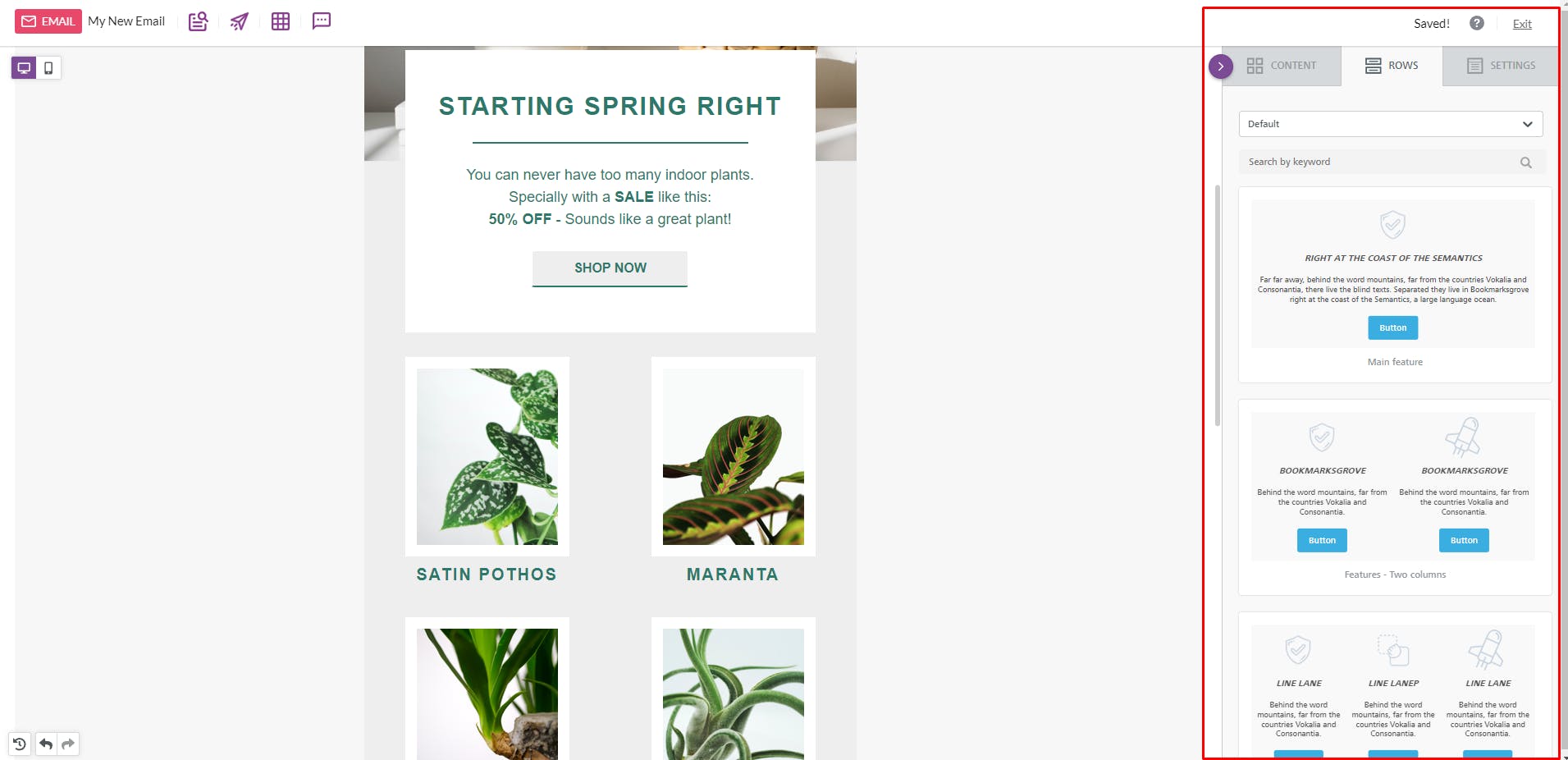
This is how the editing screen looks like.
On the right hand side you will find the section that contains building blocks, components and settings. In the Content tab there are some UI components that you can drag and drop to the email screen. Rows tab contains pre-made layouts that have columns, images, buttons, etc. It is a very handy feature hence it takes care of the design and responsiveness. In the Settings tab you can edit some general options like content alignment, colors, background, font and language.

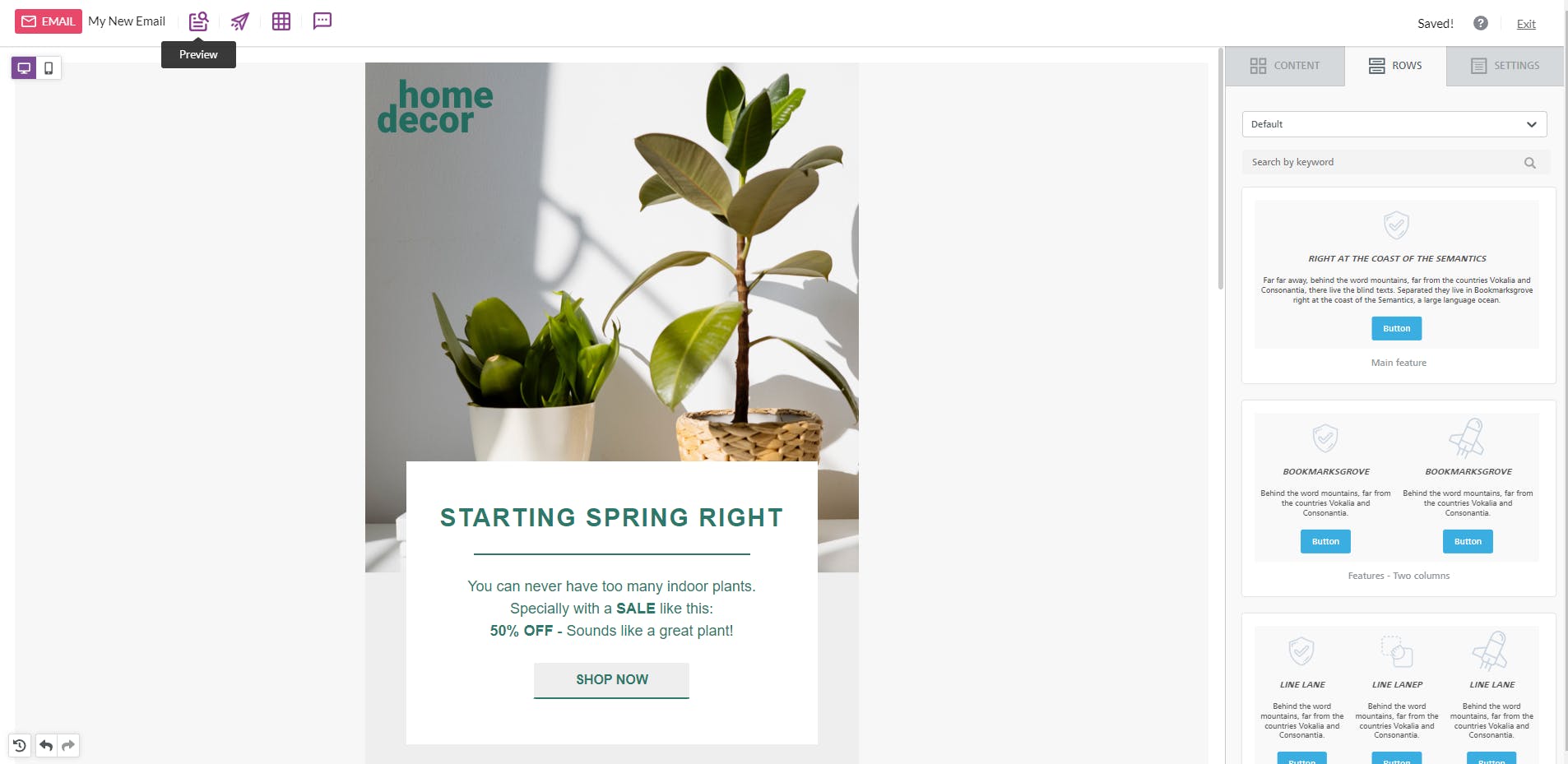
There are two buttons in the top left corner of the editor that let you switch between desktop and mobile view. If you want to have a look at the preview of you email, click on the preview button in the toolbar.

The preview option is very handy because it features dark mode preview alongside with mobile and desktop screen previews.
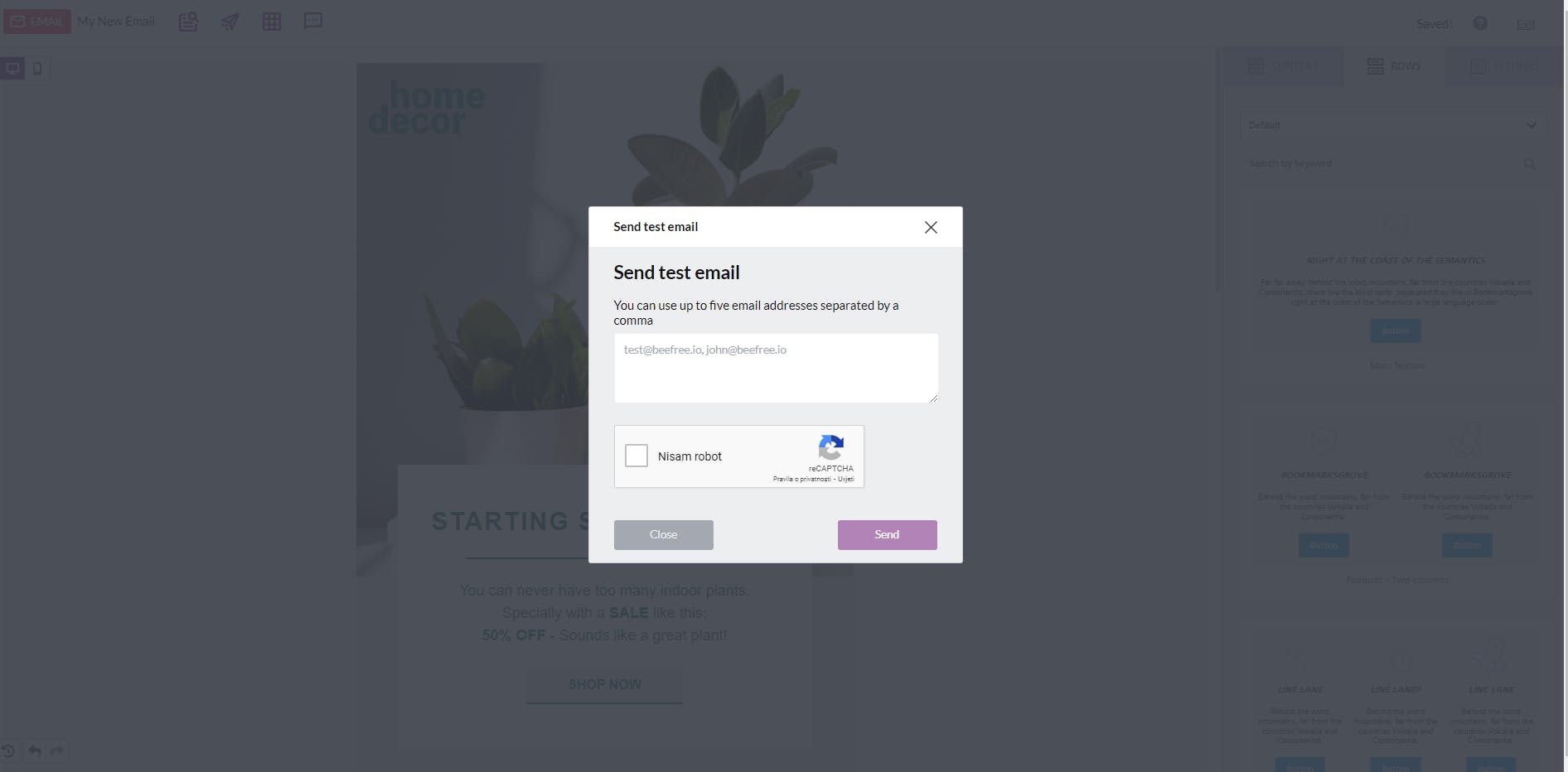
In order to get a better insight into how it looks like on the real device, you can send this particular template to your own email inbox and see the results.

This was a short tutorial on how to start building your HTML email by using a template and drag-and-drop editor by BeeFree. In the next posts I will show you how to turn your email into a transactional email and much more!